Progettare un’interfaccia CAD: l’esperienza di Beta 80

La progettazione di un'interfaccia CAD comporta la considerazione di molti elementi e approcci. Gli operatori di centrale richiedono una piattaforma facile da usare, i manager desiderano, invece, la completezza delle informazioni e delle procedure. La maggior parte delle interfacce, ad oggi, cerca di inserire tutte le informazioni in un'unica schermata, creando un'abbondanza di dati difficili da leggere.
La vera sfida, dunque, è quella di creare uno strumento facile da usare e adattabile alle diverse esigenze. Beta 80 Group, grazie alla sua lunga esperienza nel settore nel progettare centrali di ogni livello e ad anni di riflessione, pianificazione e preparazione della piattaforma Life 1st ha individuato cinque elementi chiave da considerare durante la progettazione di un'interfaccia CAD.
L'interfaccia di un CAD è un ambiente complesso deve essere:
- Completo (visualizza tutti i dati utili)
- Flessibile (si adatta al processo)
- Reattivo (cambia forma)
- Focalizzata (visualizza i dati in modo logico)
- Accessibile (si adatta all’utilizzo durante turni lunghi)
Il nostro punto di partenza: Design Thinking

Per pianificare il CAD, Beta 80 Group si è rivolta a una delle migliori società di design: DGI Group, che aveva già conoscenze su elementi e strumenti necessari a dar vita ad una piattaforma intuitiva, chiara e completa.
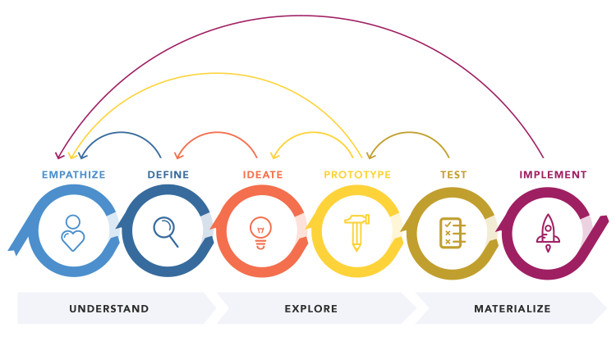
Il metodo alla base del processo è stato il Design Thinking, un sistema di risoluzione dei problemi che mette al primo posto le esigenze degli utenti, concentrandosi sull’osservazione di come le persone interagiscono con gli ambienti. Il processo iterativo ha permesso di comprendere l'utente, sfidare i presupposti e ridefinire i problemi, per identificare strategie e soluzioni alternative.
Qual è stato, dunque, il percorso di Beta 80 nella progettazione del CAD ?
Beta 80 ha iniziato mappando i bisogni e le necessità degli utenti e ragionando su come inserire gli elementi in modo che l’interfaccia fosse chiara, completa e funzionale. Per questo processo ha richiesto diversi passaggi: la fase di conoscenza, in cui si empatizza con l’utente e si definiscono problemi e obbiettivi, la fase di esplorazione, in cui si ipotizzano idee e si creano i primi prototipi, e la fase di realizzazione in cui si testano le soluzioni e le si implementano.
La fase di conoscenza: empatizzare e definire i problemi.
Il Design Thinking ha avuto un ruolo fondamentale nell'intero ciclo di sviluppo del prodotto e nelle attività quotidiane, per la risoluzione dei problemi.
Il pensiero progettuale offre un diverso approccio alle criticità. Ha permesso, infatti, di ridefinire e comprendere il bisogno e trovare un modo armonico e razionale per includere le diverse soluzioni nella piattaforma. La fase di conoscenza si è articolata nei seguenti passaggi:
Empatizzare: ricercare e concentrarsi sulle esigenze dell'utente. L'empatia è fondamentale nella progettazione, in quanto costringe a mettere da parte le proprie ipotesi e consente di ottenere informazioni dagli utenti.
Analizzare: analizzare per riorganizzare tutte le informazioni dal punto di vista dell'utente
La fase esplorativa: ideazione e prototipo
Alla fase di conoscenza è seguita quella di ipotesi. Beta 80 è sul mercato da 30 anni e siamo consapevoli che un software debba trovare sempre nuove strade per evolversi e andare oltre a quelle che sono le tecnologie del momento.
Affidarsi però solo all’esperienza non basta; i clienti maturano ed è importante ragionare sul prodotto con ipotesi e soluzioni innovative. È difficile perché spesso si ritiene che se nessuno si lamenta il prodotto va bene. Per ipotizzare e ideare nuove soluzioni abbiamo deciso di coinvolgere il maggior numero possibile di persone nelle nostre sessioni di brainstorming di progettazione poiché le idee migliori provengono da luoghi inaspettati.
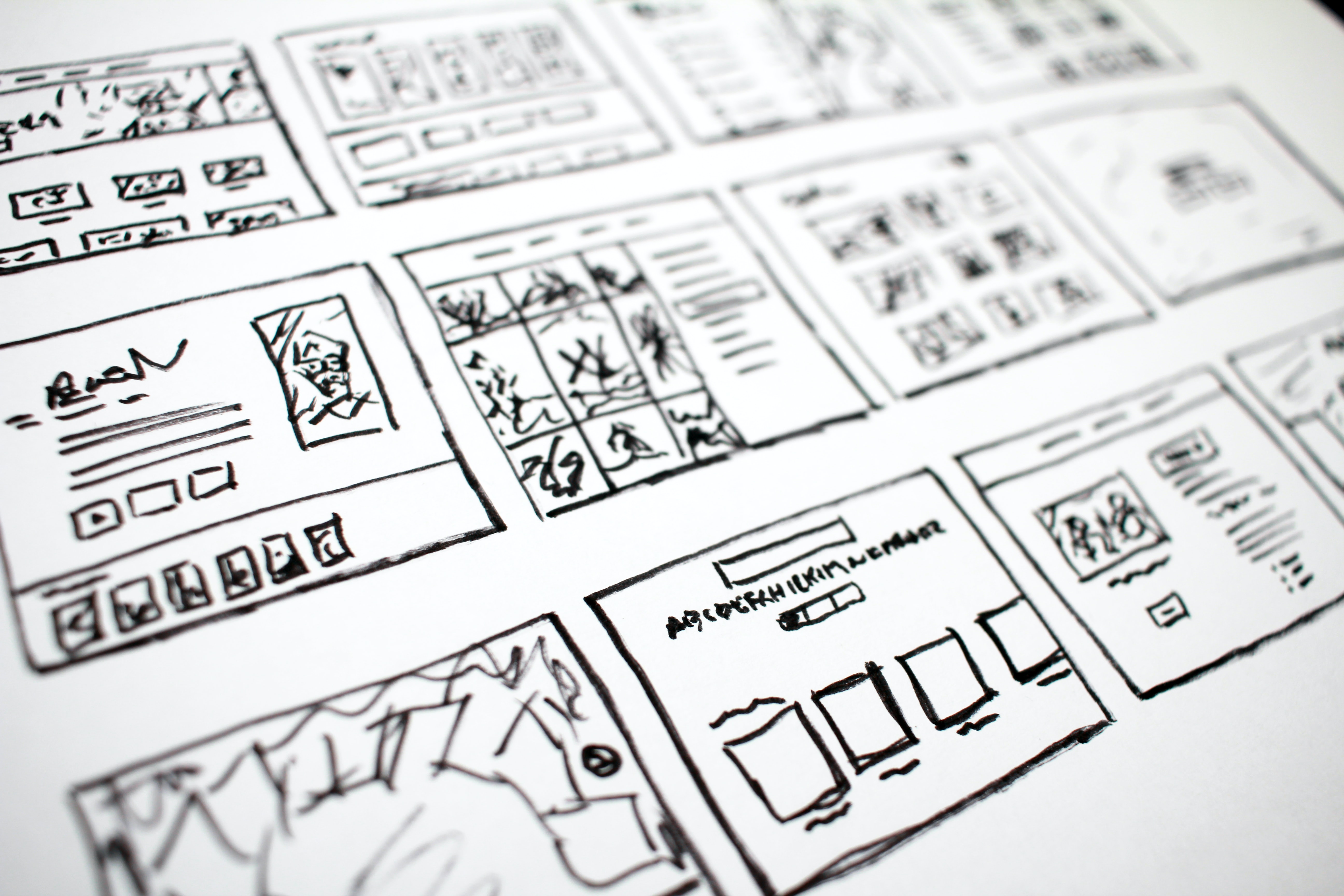
Dopo il brainstorming, abbiamo creato dei primi prototipi della soluzione per vederne il funzionamento. Siamo partiti con dei semplici layout su carta, abbozzando flussi e processi e l'aspetto grafico. In questa fase era importante scrivere i pensieri il più velocemente possibile per essere valutati e compresi. Abbiamo poi condiviso le nostre soluzioni e idee con gli utenti finali per un loro feedback. Una volta avuto in bozza una soluzione convincente siamo passati alla realizzazione.
La fase materiale: test e implementazione
Dalle idee, si è passati, poi, alla messa in pratica. Dopo l'esercizio sulla metodologia del Design Thinking, sono stati selezionati gli strumenti e le tecnologie per costruirlo. Beta 80 Group ha deciso di utilizzare Microsoft Fluent UI come ambiente per soddisfare i cinque pilastri dell'interfaccia CAD.
Per iniziare, sono stati mantenuti i requisiti e i parametri generali del framework, per poi utilizzare l’esperienza nel settore per migliorare o rimodellare alcuni elementi. L'obiettivo finale era passare da un’interfaccia complessa, perché ricca di dati, immagini e informazioni a qualcosa di più chiaro e intuitivo. Nel complesso, le informazioni sono state riorganizzate in un diverso layout.
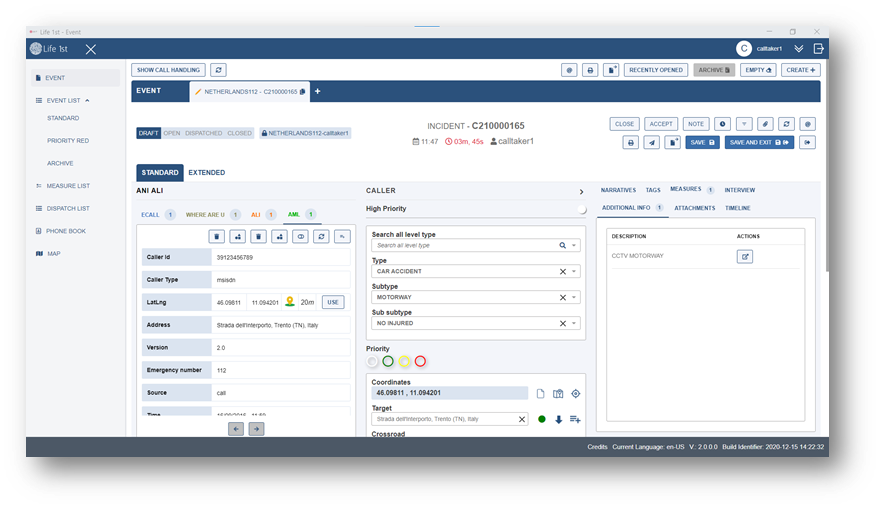
La nuova interfaccia CAD: esempi La chiave per il successo della piattaforma Life 1st era mantenere l'utente finale, l’operatore di Centrale, concentrato su un'azione alla volta, avendo l'intero set di informazioni in background, facilmente commutabile.
La chiave per il successo della piattaforma Life 1st era mantenere l'utente finale, l’operatore di Centrale, concentrato su un'azione alla volta, avendo l'intero set di informazioni in background, facilmente commutabile.
Grazie al nuovo layout le informazioni possono essere visualizzate con diversi elementi che ne aiutano la leggibilità. Badge e colori sono utilizzati per evidenziare i cambiamenti nei dati e richiamare l'attenzione sui diversi livelli e sulla loro importanza.
Gli elementi visivi sono fondamentali per visualizzare rapidamente le informazioni. L’interfaccia ricorda le principali piattaforme utilizzate nel tempo libero come, ad esempio, i social media o i motori di ricerca. Questo la rende piacevole da usare per molte ore consecutive e più intuitiva, in quanto conforme a un modello con codici simili per la lettura e l'interpretazione dei dati. Il nuovo layout presenta, dunque, il perfetto equilibrio tra leggibilità e quantità di dati.

Altro elemento di attenzione è stato l'uso di parole e icone nei pulsanti. Un CAD ha molte funzionalità sparse nell'applicazione, che non possono essere ridotte o semplificate. Dunque, l'esperienza utente è stata semplificata introducendo pulsanti con parole e icone miste. Per alcune funzioni di facile comprensione (es. “Stampa”) si è scelto di utilizzare la sola icona, rendendo la visuale più leggera e piacevole, per altre funzioni, come “Dispatch” sono state usate le parole. Colori e forme possono essere utilizzati anche per trasmettere priorità, significato e informazioni, migliorando la leggibilità dello schermo.
![]()
Ogni elemento deve avere uno scopo e ogni dettaglio è stato studiato a fondo: la lunghezza di un pulsante, l'icona, la posizione, la priorità. Ad esempio, tutti i pulsanti sono contestualizzati sullo schermo e sono sempre nell'angolo in alto a destra, così da poter essere trovati in modo semplice e intuitivo.
Flessibilità e adattabilità dei processi
Un CAD deve adattarsi ai processi e alle procedure delle diverse agenzie ed utenti e, in fase di progettazione, è fondamentale tenerne conto.
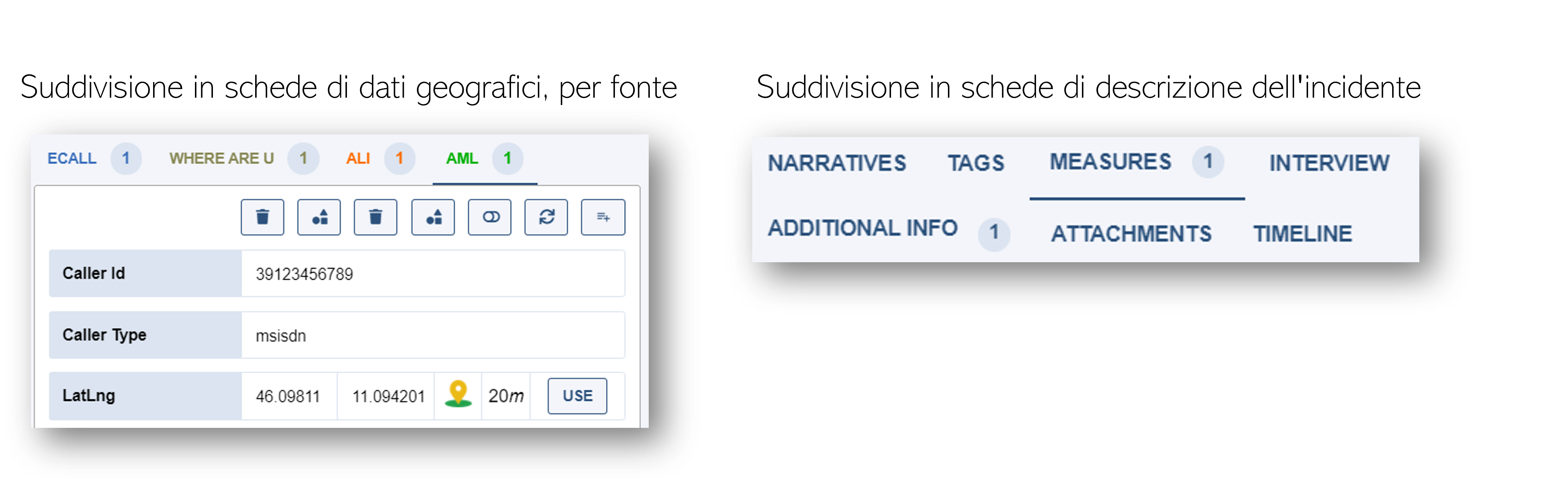
L'interfaccia per una Centrale di primo livello ha come elementi chiave la posizione del chiamante, le origini delle chiamate (AML, eCall, APP o fonia) e sulla qualificazione degli incidenti. Una centrale di secondo livello, al contrario, deve concentrarsi sul modulo di intervista, di dispatch, evento e comunicazione con i mezzi. Il software CAD è lo stesso, ma devono essere riadattati rapidamente alle esigenze di ciascuno.
Infine, il CAD deve essere interattivo, reagire in base ai dati selezionati, riconfigurarsi in real-time e visualizzare la funzione più appropriata, in risposta agli input e alle scelte precedenti.
In questo modo, è possibile ottenere l’interfaccia più adatta e funzionale al bisogno.
Il futuro: uno standard internazionale per l’interfaccia CAD di progettazione?
Per quel che riguarda il CAD, ad oggi non ci sono standard da rispettare, solo alcuni componenti che devono essere presenti in tutte le piattaforme. EENA ha pubblicato alcune linee guida, ma siamo lontani da uno standard comune adottato da tutti. La difficoltà deriva dal fatto che ogni agenzia è diversa in termini di persone, procedure ed esigenze. Una serie di linee guida strutturate sarebbe più utile per supportare le agenzie nella comprensione delle migliori pratiche e metodologie provenienti dalla comunità dell'emergenza. Ciò aiuterebbe a rendere più facile il passaggio ai fornitori, poiché gli utenti non dovrebbero imparare ex novo ad utilizzare il software, ogni volta che termina il contratto.
Questo articolo è un estratto di una delle presentazioni della nostra NEW CAD webinar series. I video, le presentazioni e i materiali sono disponibili al link sottostante.








